Cómo elegir un buen texto alternativo
5 septiembre 2022
El atributo ALT es el texto alternativo que podemos asociar a una imagen para que una persona con discapacidad visual pueda, mediante productos de apoyo como un lector de pantalla o una línea de braille, saber de qué se trata.
El texto alternativo, cuando sea necesario utilizarlo, debe ser descriptivo, breve y útil. No es necesario utilizar “imagen de …”, “logotipo” o “icono”, ya que el lector de pantalla comienza siempre anunciando que se trata de una imagen, pero podemos utilizar expresiones como “dibujo”, “gráfico”, “mapa”… para especificar el tipo de imagen.
¿Cómo elijo un buen ALT?
La elección del texto alternativo depende del tipo de imagen que se trate y la información que contenga. Para ello podemos seguir estas recomendaciones generales:
- Con texto: normalmente el texto alternativo debe reproducir el texto completo contenido en la imagen, salvo que dicho texto también aparezca en la página.
- Decorativas: si la imagen no es necesaria para comprender el contenido, no aporta información o es meramente decorativa, habría que utilizar un atributo ALT vacío (alt=””).
- Informativas: si la imagen aporta significado o contenido a la página debemos utilizar un texto alternativo con una breve descripción de dicho contenido o significado.
- Funcionales: Las imágenes que se usan para iniciar acciones, como por ejemplo el icono de una impresora, debería tener un texto alternativo describiendo la acción de imprimir y no del dispositivo.
- Complejas: cuando se trata de un gráfico complejo o la imagen transmite información extensa se debe especificar un texto alternativo en dos partes: la descripción corta de la imagen en su atributo ALT y la extensa puede estar en el propio texto de la página.
¿Cómo edito el texto alternativo en mi sitio web de WordPress?
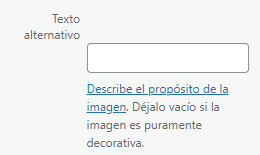
Al insertar una imagen en nuestro sitio web con el botón «Añadir medios» y seleccionar o subir una foto, veremos la opción de poner un texto alternativo:

IMPORTANTE: las imágenes en nuestros sitios web siempre tendrán el atributo ALT, vacío si es decorativa, porque de lo contrario se considera un error de accesibilidad y el lector de pantalla anunciará “gráfico sin descripción”.



