Novedades WCAG 2.2
19 octubre 2023
¿Qué son las WCAG?
En primer lugar, es importante comprender el significado de las WCAG. Las WCAG, o Web Content Accessibility Guidelines, son las pautas que debemos seguir para conseguir que nuestro sitio web sea completamente accesible para todas las personas.
En octubre de 2023, hemos dado un paso adelante al pasar de las WCAG 2.1 a las WCAG 2.2. Ahora, quizás te preguntes ¿Cuáles son las nuevas incorporaciones que trae esta versión 2.2 de las WCAG?
Las WCAG 2.2 introducen 9 nuevos criterios, además, es importante destacar que se ha eliminado un criterio, el 4.1.1 Procesamiento.
Nuevos criterios
En este post, vamos a abordar estos cambios de una manera simple y con ejemplos. Un detalle a tener en cuenta es el nivel de adecuación de cada criterio que puede ser A, AA o AAA siendo A el de menor nivel y AAA el de máximo nivel, este nivel se indica en el titulo de cada criterio. Las administraciones publicas estamos obligadas por ley a mantener un nivel AA en nuestros sitios web y aplicaciones.
Para empezar, nos encontramos con tres nuevos criterios que se centran en el foco de teclado, de los cuales dos de ellos hacen referencia a la misma cuestión, el «Enfoque no oscurecido», pero con niveles de detalle distintos.
Estos tres criterios son:
2.4.11 Enfoque no oscurecido (mínimo) (AA)
Este es el criterio más básico de los tres. Su requerimiento es que el elemento que tiene el foco sea PARCIALMENTE visible, es decir, que, por ejemplo, si en la página web existe un banner, este no debe ocultar completamente otros elementos. Este problema es bastante común en los banners que solemos ver en la parte inferior de las páginas web, como los que se utilizan para aceptar las cookies, ya que suelen tapar elementos de la página hasta que pulsamos el botón de aceptar.
2.4.12 Enfoque no oscurecido (mejorado) (AAA)
Este criterio es prácticamente idéntico al anterior, pero más exigente. Requiere que el foco sea COMPLETAMENTE visible, sin ningún tipo de oscurecimiento u obstrucción.
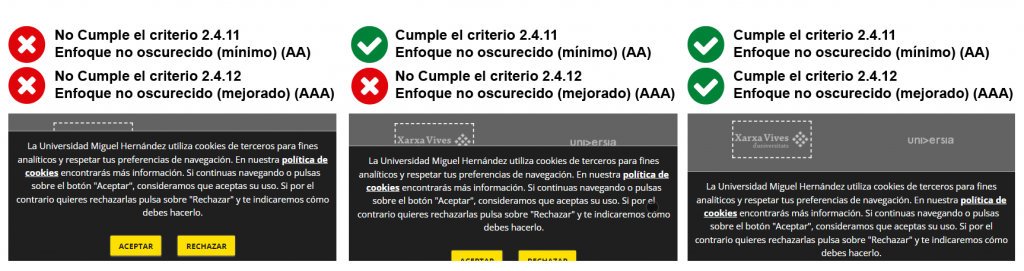
En la siguiente imagen podemos ver claramente con un ejemplo cuando se cumple cada criterio, como podemos observar, en el primer caso el foco está completamente tapado por el banner, en el segundo está parcialmente visible y en el tercero completamente visible:

2.4.13 Apariencia de enfoque (AAA)
Este criterio se centra en garantizar que el enfoque tenga el tamaño y contraste adecuados. En este caso, se establece que el foco debe tener un tamaño mínimo de 2 píxeles de ancho y un contraste de al menos 3:1 respecto a los elementos alrededor.
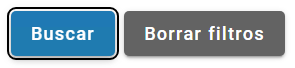
En muchas ocasiones, se utilizan botones de colores que cumplen con los requisitos de contraste en relación con el fondo, pero no lo hacen con el foco del teclado, por ejemplo un botón negro con un foco negro. Una buena practica es dejar un espacio de 2 píxeles entre el foco y el botón para garantizar que el foco sea claramente visible y cumpla con los estándares de accesibilidad.
Ejemplo:

Terminamos con los nuevos criterios referentes al foco de teclado y pasamos a los relacionados con las modalidades de entrada de datos.
2.5.7 Movimientos de arrastre (AA)
Este criterio es muy sencillo, se centra en asegurar que cualquier acción que un usuario pueda realizar mediante el arrastre de un elemento también pueda llevarse a cabo utilizando acciones simples. Un ejemplo práctico se observa en la papelera de Windows: el usuario tiene la opción de arrastrar un documento que desea eliminar a la papelera pero también tiene la alternativa de pulsar el botón «Suprimir» para lograr el mismo resultado. También puede abrir una ventana de opciones con un clic derecho y seleccionar «Eliminar.»
2.5.8 Tamaño objetivo (mínimo) (AA)
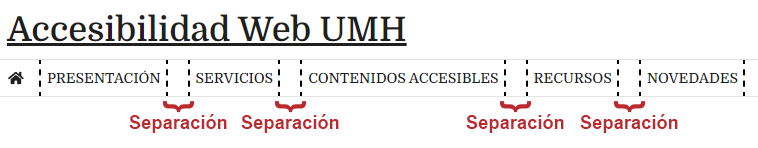
Este criterio abarca dos aspectos cruciales: el tamaño mínimo del elemento, que debe ser de al menos 24×24 píxeles, y la separación adecuada entre los elementos. La separación entre elementos es esencial para evitar que el usuario haga clic por error en un lugar no deseado. Un ejemplo claro de esto se puede observar en el menú de esta misma página. Aunque no sea visible a simple vista, al analizar el código, se puede ver que existe una separación entre cada uno de los elementos, lo que facilita la interacción y reduce la posibilidad de errores involuntarios al hacer clic.
Con este ejemplo visual se podrá entender mucho mejor:

A continuación tenemos un criterio de la directriz «Previsible»
3.2.6 Ayuda consistente (A)
Este es un criterio muy sencillo de cumplir, únicamente debemos colocar las opciones de ayuda (Chat, contacto, ayuda, etc) siempre en el mismo lugar independientemente de la página de nuestro sitio web en la que nos encontremos.
Una práctica muy común y recomendable es colocar estos elementos de ayuda siempre en el pie de página.
Y para finalizar vamos a ver las 3 ultimas pautas relacionadas con la asistencia de entrada.
3.3.7 Entrada redundante (A)
No hagas introducir al usuario dos veces la misma información.
Seguro que te habrás fijado al introducir tus datos en tiendas como Amazon que al pedirte la dirección de envío existe una casilla que indica “La dirección de envío es la misma que la dirección de facturación” al marcar esta casilla los campos se rellenan automáticamente y evitamos tener que volver a introducir la misma información.
En los siguientes puntos de nuevo nos encontramos 2 criterios con el mismo objetivo, esta vez centrados en la autenticación de usuarios, pero cada uno con un nivel de detalle distinto
3.3.8 Autenticación accesible (mínimo) (AA)
Este criterio busca evitar que las personas tengan que resolver, recordar o transcribir algo para iniciar sesión. Este criterio también abarca las contraseñas.
Con la introducción de este criterio, se exige que se proporcione una alternativa para iniciar sesión sin necesidad de introducir una contraseña. Existen diversas formas de lograrlo, siendo una de las más comunes el escaneo de un código QR con una aplicación para iniciar sesión en la web. En el caso de nuestra institución, la UMH, ofrecemos a los usuarios la posibilidad de iniciar sesión mediante el uso de un certificado digital. ¿Sabías que, al hacerlo de esta manera, puedes evitar la molestia de ingresar un doble factor de autenticación cada vez que accedes?
3.3.9 Autenticación accesible (mejorada) (AAA)
Este criterio se enfoca en evitar que los usuarios deban reconocer objetos o imágenes para iniciar sesión.
Básicamente, está dirigido a esos molestos captchas que a menudo nos piden identificar pasos de cebra, semáforos, ciclistas y otros elementos visuales. Seguro que te has encontrado con estos desafíos en más de una ocasión. La idea detrás de este criterio es hacer que el proceso de autenticación sea más accesible y menos tedioso para todos los usuarios.
Seguro que alguna vez te has sentido así:

Esperamos que este artículo te haya proporcionado una comprensión más clara de las actualizaciones en las WCAG y cómo estas directrices están diseñadas para garantizar un acceso mas accesible para todos a aplicaciones o sitios web.
Si tienes alguna pregunta o comentario sobre estos temas o cualquier otro aspecto de la accesibilidad web, no dudes en compartirlo. Recuerda que puedes pedirnos una consultoría personalizada siempre que quieras ¡Hasta la próxima!